My Heart(Beat) Belongs to Soccer (#IronViz)
- Mike Cisneros
- Sep 18, 2016
- 2 min read

For my submission for the third #IronViz feeder competition--using a mobile design--I decided to use a data source close to my heart: my own heartrate. Yes, I'm one of those insufferable people who wears a fitness tracker all day, including when I play soccer, which I do a couple times a week. Curiously, I hate exercise, and unless soccer is involved, I'll pretty much never get my heart rate elevated. A year's worth of data supports my thesis.
I began by downloading the data from my iPhone that my Apple Watch had collected over the year or so I've had it. This is not as easy as one would think, but with some third party apps I got a massive CSV file out with one line for each data point. Then, I was able to extract data from my Google Calendar (fortunately, I'm also one of those people who fastidiously puts appointments and soccer games in a personal calendar) to help match up my heart rate data with my soccer data. Finally, I went to Weather Underground and downloaded weather data for all the days as well.
Because I wanted a visual component to dominate the mobile version of the design, I created several animated GIFs that featured hearts beating at different rates. It's one thing to tell someone your heart rate often hits 185 or 190 during a game, but it's another to see an accurately blinking heart representing that speed.
For fun, I made the "default" layout in my viz close to the same as the mobile version, but the "Desktop" layout is completely different.

That was the Desktop layout.


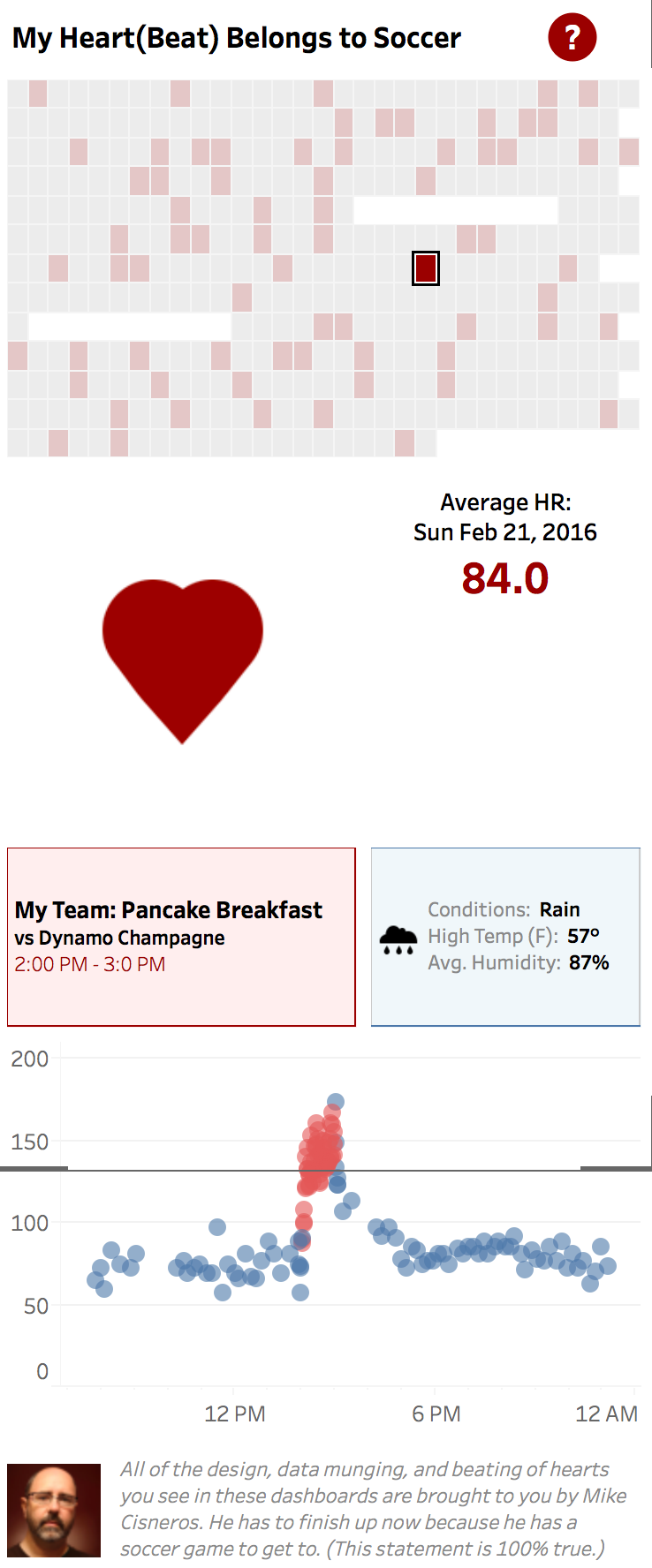
And these were the mobile and default layouts.
I'm racing through my description here because, comically but truthfully, I have to get to a soccer game. But it's not hard to see that this design could easily be adapted to use Google Sheets and IFTTT recipes to maintain an up-to-date dashboard of an individual's heart rate and its correlation with scheduled activities.
The resulting viz can be found here: https://public.tableau.com/views/heartrate/MyHeartBelongstoSoccer?:embed=y&:display_count=yes
Good luck to everyone in the contest and I'll see you in Austin.









Comments